Vi a Scott Hanselman hacer este tweet el otro día sobre agregar créditos al final de las reuniones:
Las reuniones de mis equipos siempre terminan de manera MUY incómoda y no está claro cuándo irse.
Así que hice créditos finales en vivo.
(sin escena de créditos posteriores)
18:41 AM – 03 Feb 2021
¡Me encanta esta idea y decidí hacer una yo mismo!
El código
Primero, fui a CodePen y reuní una matriz de texto para desplazarme. solía una lista de publicaciones de blog que he escrito en el blog de Netlify.
let posts = [
"An Incredibly Serious Discussion about Next.js at Reactathon",
"Enabling AMP in your Next.js projects",
"Adding Babel presets and plugins in Next.js",
"React Children: The misunderstood prop",
"Query an API at both build time and runtime with Next.js",
"How to turn off telemetry in Next.js",
"Add Web Monetization to your sites with Snippet Injection",
"Logging in Next.js",
...
]
A partir de ahí, hice una pequeña función para agregar cada uno de estos en un <div>, que agrego a un existente container en mi página.
(() => {
posts.map((p) => {
document.querySelector('.container').innerHTML += `<div>${p}</div>`
})
})()
En el CSS, hice el fondo limegreen e hice algunas animaciones para desplazarlo. También agregué una fuente personalizada y otras cosas, esta parte puede hacerla según lo desee.
Aquí está el lápiz final para que lo pruebes:
¡Siéntete libre de bifurcar esto si quieres personalizarlo!
OBS
OBS (software de transmisión abierta) es un programa gratuito que funciona en todos los sistemas operativos y que podemos utilizar para crear una «cámara virtual».
Descarga OBS y crea una nueva escena. Hay un panel de escenas en la parte inferior derecha de la aplicación:
Haga clic en el + firma en la esquina inferior izquierda de y ponle el nombre que quieras. Como puede ver, llamé a la mía «Escena», porque no soy inteligente.
En el panel junto a Escenas, hay un panel de Fuentes. Vamos a agregar dos fuentes a nuestra escena haciendo clic en ese + firmar de nuevo.
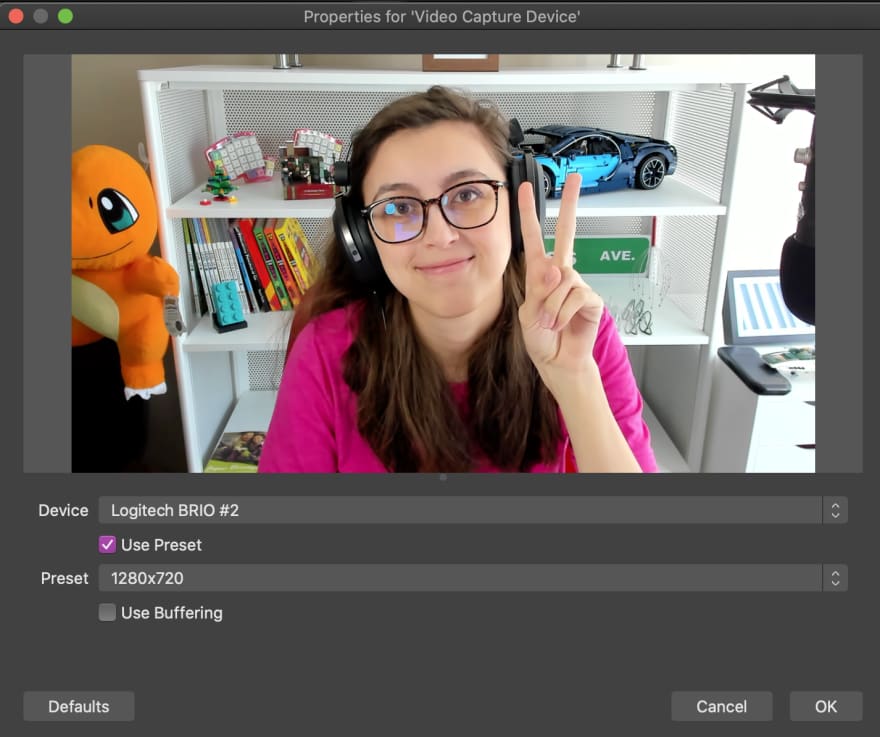
Primero, agregue un dispositivo de captura de video y elija su cámara web.
Luego, agregue un navegador e ingrese la URL de su CodePen. Yo personalmente usé mi lápiz en la Vista en vivo, pero también puede usar la Vista de página completa.
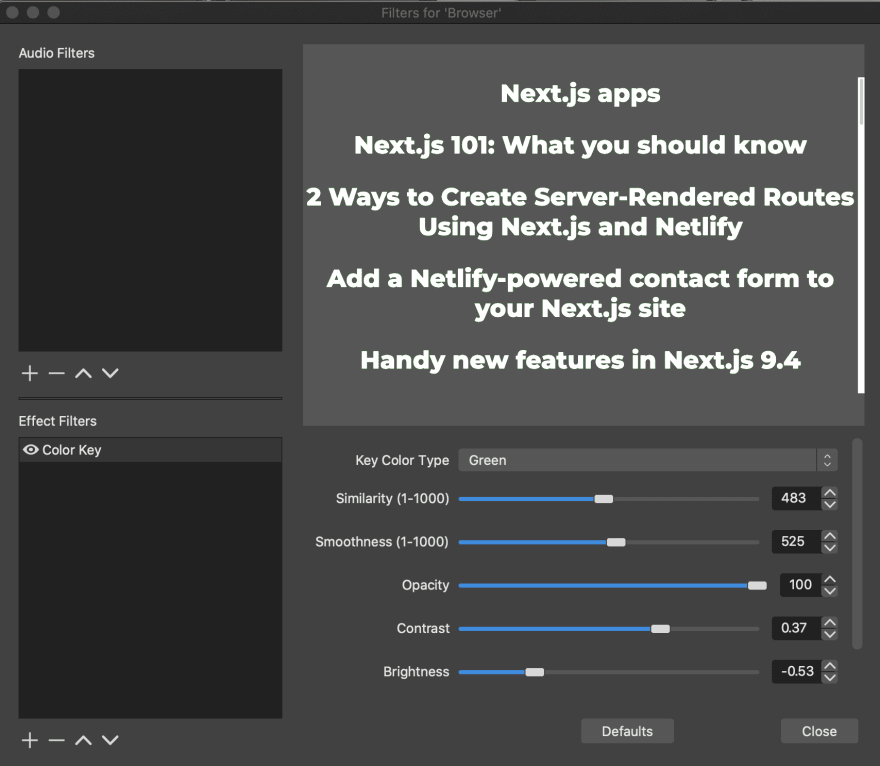
El tuyo probablemente todavía tendrá el fondo verde. ¡Eliminemos eso! En el panel Fuentes, haga clic derecho en su navegador y haga clic en «Filtros».
En Filtros de efectos, haga clic en el + y agregue un filtro Clave de color. Haga que el tipo de color clave sea verde y ajuste los niveles hasta que todo el verde sea transparente en su lápiz en la vista previa, así:
Cierre esta ventana cuando esté satisfecho con ella y ahora es el momento de los ajustes finales.
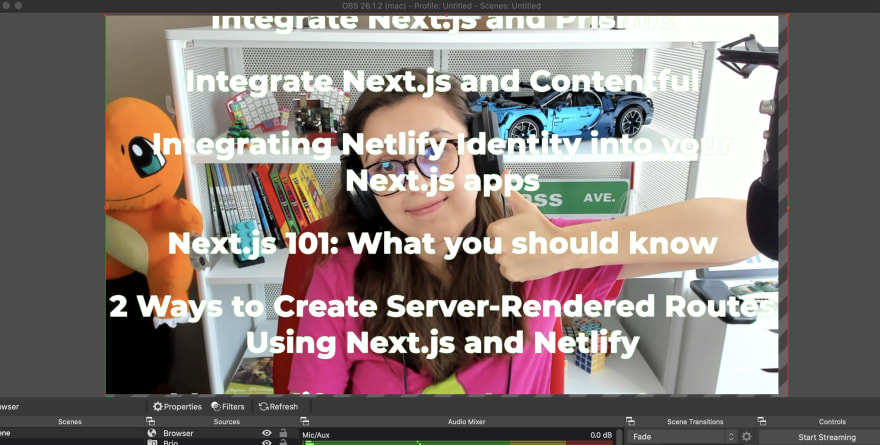
Dentro de la ventana principal de vista previa en OBS, puede arrastrar la cámara y el texto hasta que esté satisfecho con ellos. Por ejemplo, hice mi navegador un poco más ancho que la vista previa en sí, para que la barra de desplazamiento no apareciera en el marco.
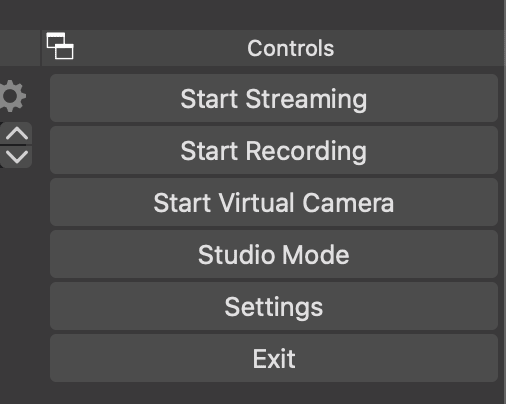
¡Y tu estas listo! Haga clic en «Iniciar cámara virtual» en la parte inferior derecha para que pueda usarla en otras aplicaciones:
¡Úsalo!
Ahora, cuando esté en Zoom, Google Meet, una conferencia, transmisión en vivo o cualquier otra cosa, puede elegir esta cámara virtual que ha creado en lugar de su cámara web normal.
También puede hacer algo más que una secuencia de créditos. Puede agregar diagramas, ventanas emergentes divertidas, animaciones y mucho más. ¡Ve y crea!